Ideamerit Designer allows you to use templates to generate your own scripts, HTML code, CSV files etc.
Predefined templates
In the application you can find the Script and Templates tab on the Script modal form with several predefined templates. You can select any item from the dropdown menu and view the generated script.
Custom properties and templates
Since versions 2.0, you can also define customizations with custom properties that can be used in your templates. In addition, there is a form where you can easily edit existing templates settings and activate or deactivate individual templates.

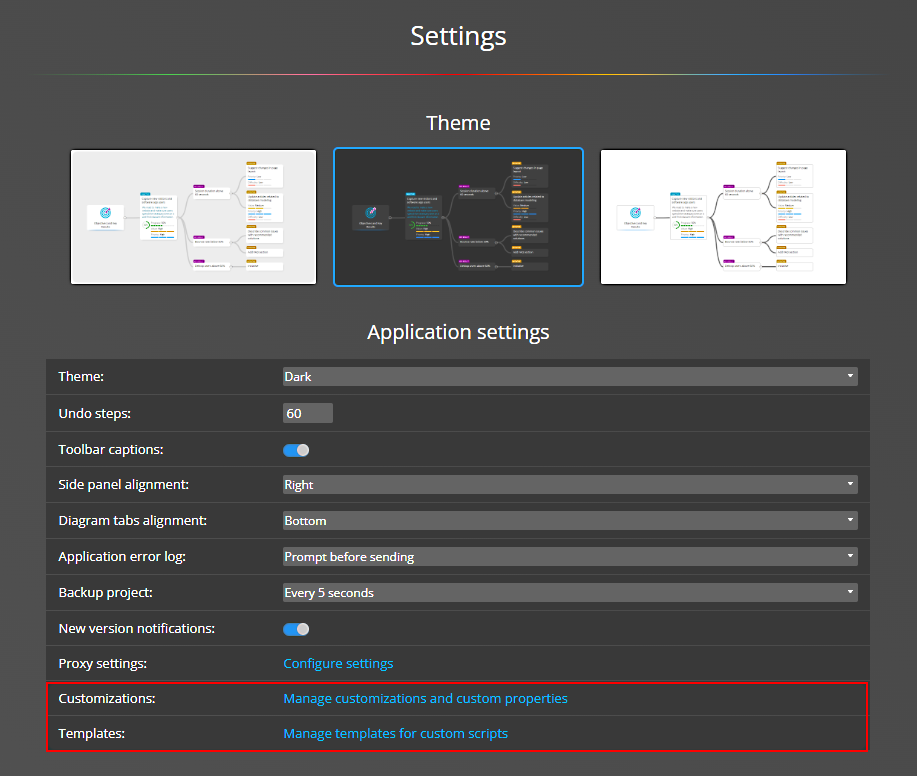
Templates and customizations are available from the Settings page.

Making modifications and creating new templates
If you want to modify this generated script or generate your own output, whether it is Python code, JavaScript code, etc., just create a copy of one of the predefined templates and start editing this copy or create a completely new template.
How does it work?
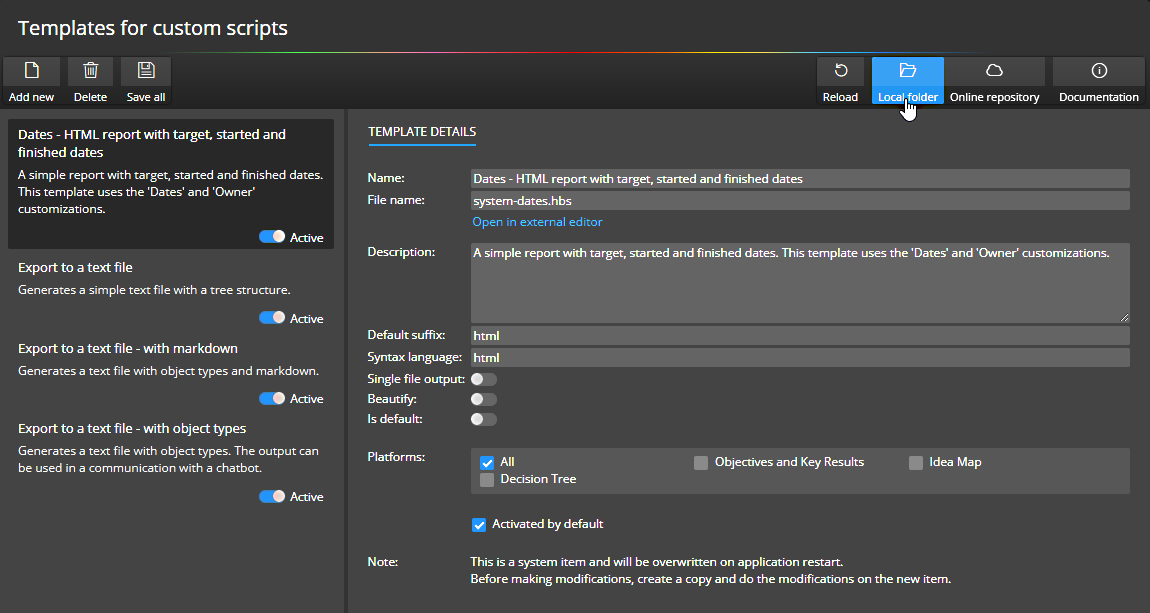
All templates are stored in the templates folder, which can be opened directly from the user interface.

Each template is composed of two files:
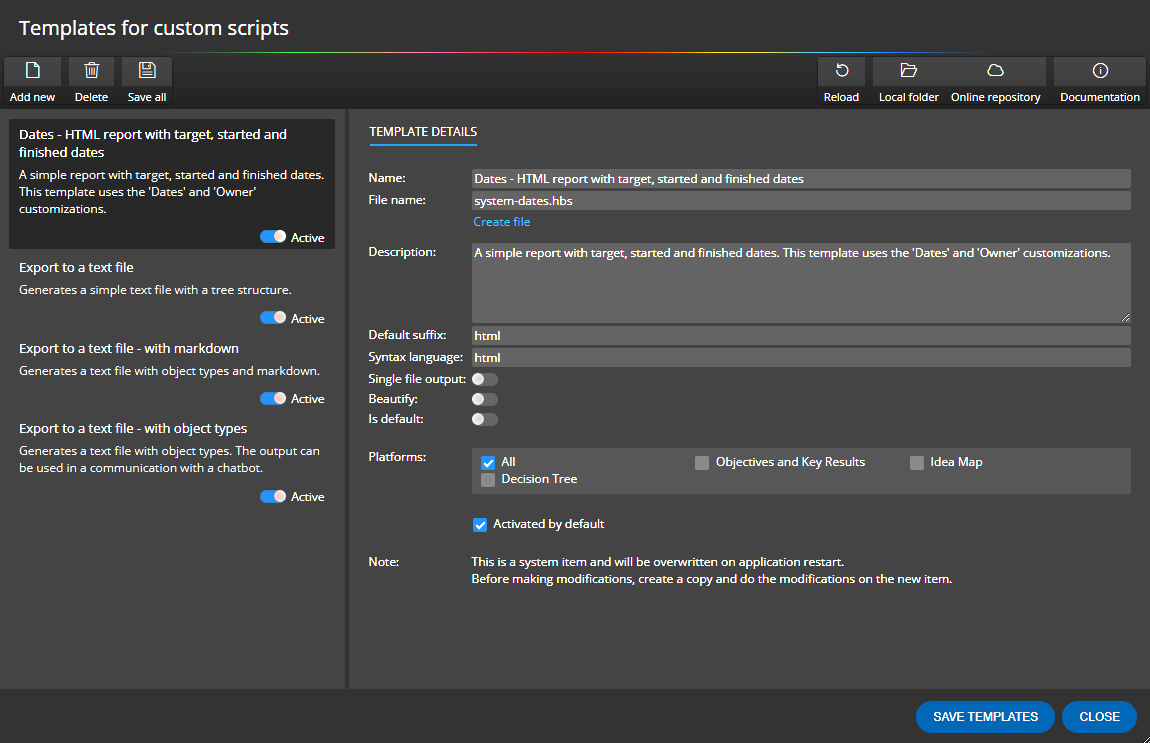
- One is a *.json document that contains a description of the template and settings for the resulting script. This one can be edited visually on the Templates for custom scripts form.
- The second file is the *.hbs template, which contains code written in the Handlebars templating system.
Example:
- my-custom-template.json (template definition file)
- my-custom-template.hbs (template written in Handlebars)
Note: System templates contain “system” in the name. If you see a template named system*.json and system*.hbs, make a copy of the files and do not edit the template files directly. Modification made to system templates will be automatically overwritten when the program starts.
Template definition file
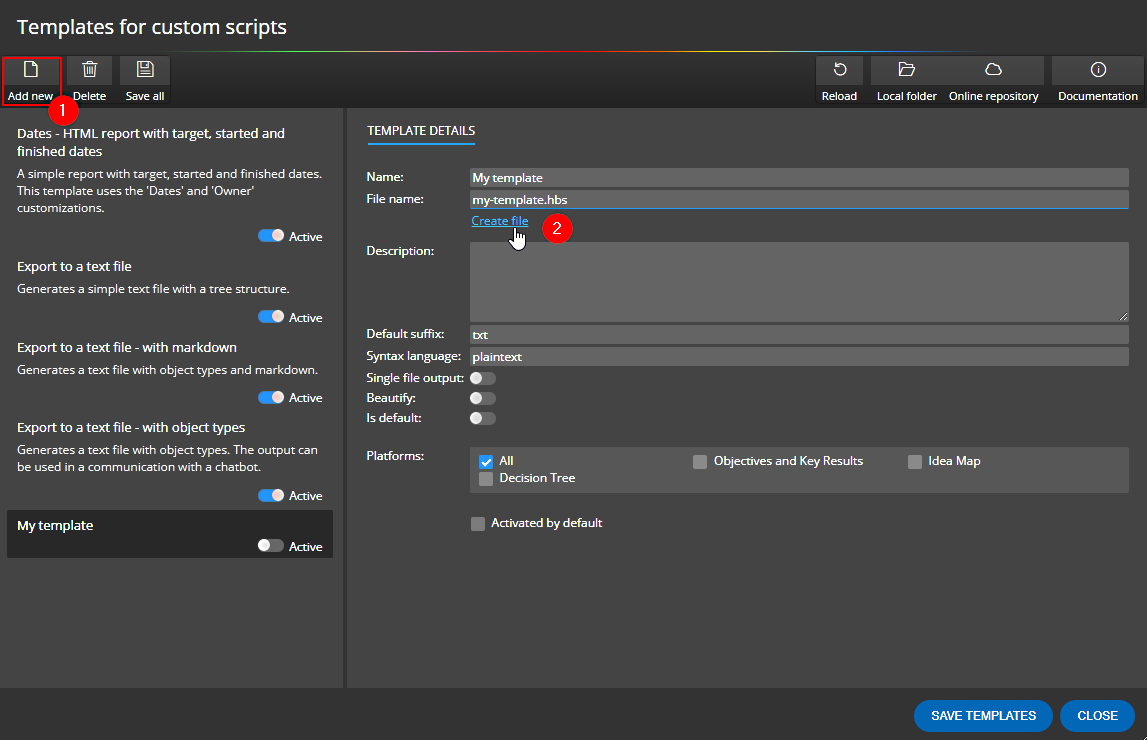
We recommend editing or creating these files in the UI, not manually. Just click the Add new (1) button on the toolbar to create a new definition file. Then specify name and file name for your template and click Create file (2) to save a new *.hbs file. Then edit the template in an external editor like VS Code or similar.

Template written in Handlebars
Write your template in Handlebars – https://handlebarsjs.com
It is a popular templating system that is easy to understand and easy to create templates in. You can define template processing conditions for a selected object or for the whole project.
Another important advantage is the possibility to use so-called inline partial templates. Which is a part of a template that can be used multiple times within the main template. In addition, partial templates do not need to be defined in other separate files and so the body of your template can be written within a single *.hbs file.
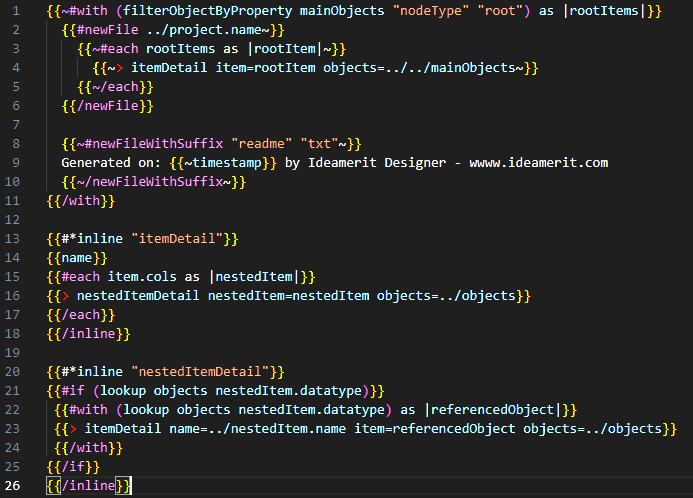
Example of the system-plain.hbs file:

Inline partial templates
In the screenshot above, you can see on line 4 the call/reference to the itemDetail template which is the inline partial template defined from line 13. You can easily split the template in this way.
Available helpers
In our products we have our own handlebars helpers. These are used for filtering, sorting, comparing, quoting etc. and also to define when a new file should be created.
To create a new file with the default extension (the one specified in the *.json file), use the following:
{{~#newFile table.name~}}
{{~> tableColumns }}
{{~/newFile~}}
To create a new file with a non-default extension, use the following:
{{~#newFileWithSuffix "readme" "txt"~}}
Generated on: {{~timestamp}} by Ideamerit Designer - wwww.ideamerit.com
{{~/newFileWithSuffix~}}
For more details please feel free to contact us.
Repository for custom templates
A GitHub repository for templates is at your disposal. You can contribute your own templates to this repository. In case you need advice or collaboration on template creation, feel free to contact us.
#