Ideamerit Designer is customizable! You can easily add your own custom properties, display them directly on the diagram and use them to generate your own scripts or other outputs.
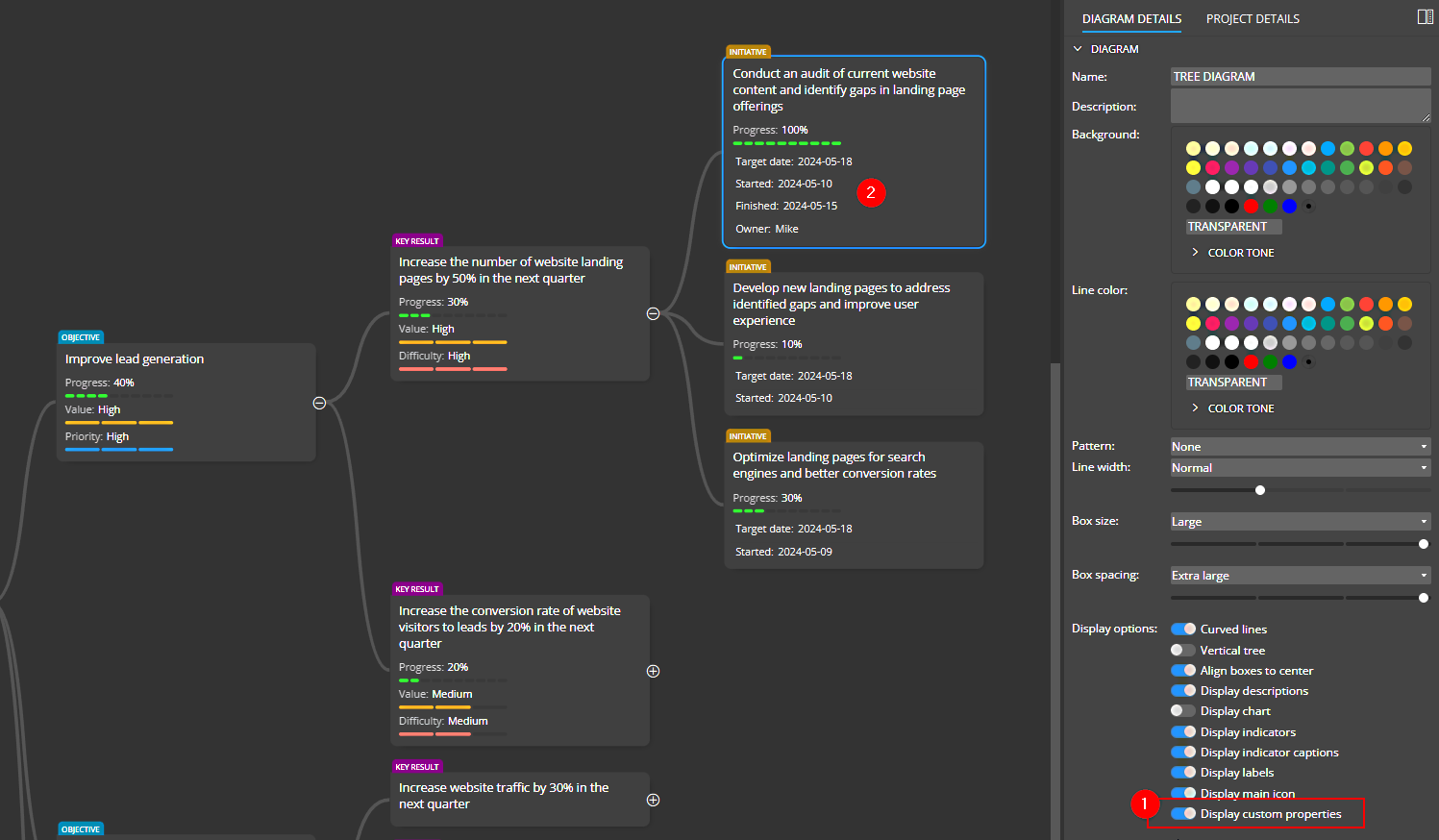
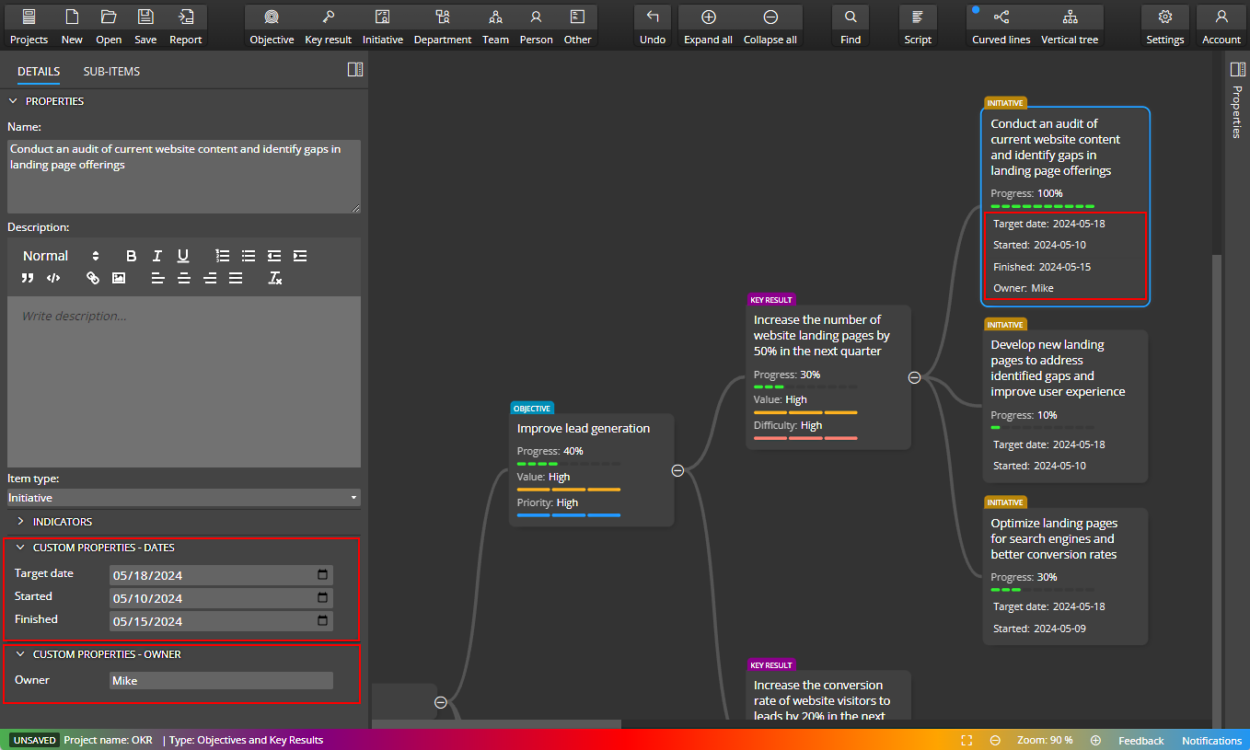
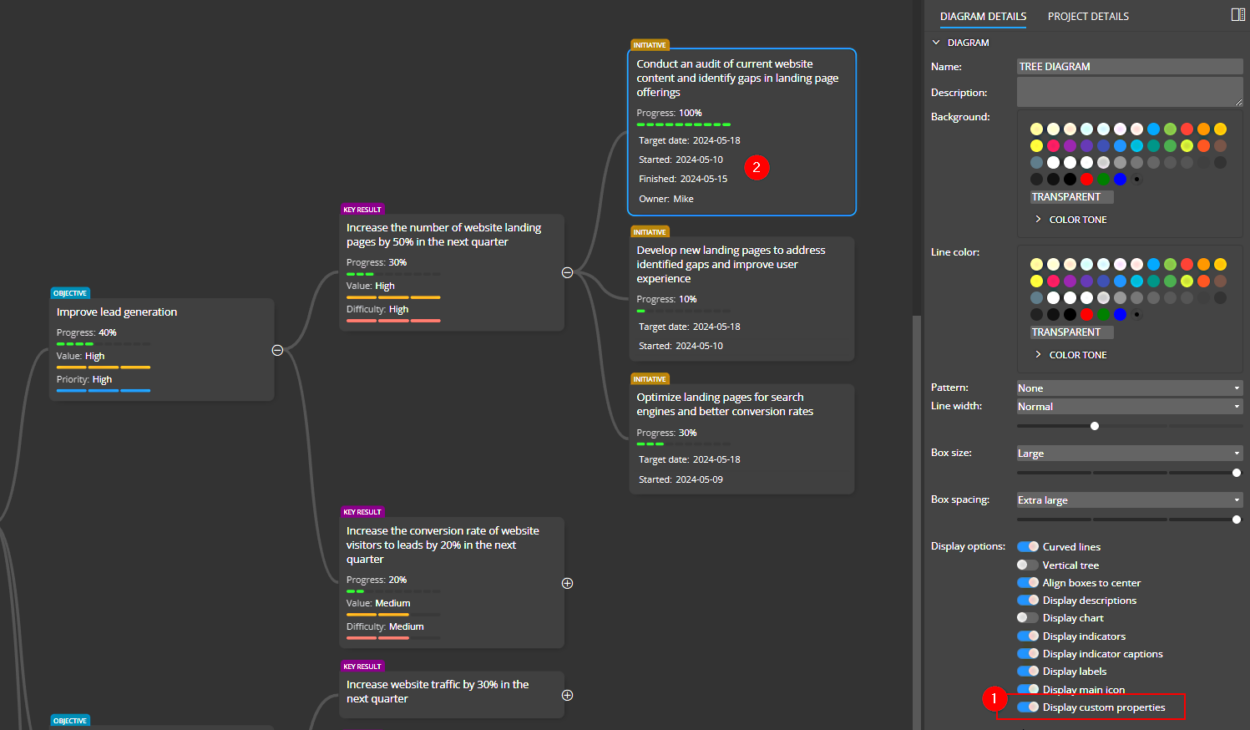
Example of custom properties and displaying values in a diagram:

Benefits
- You can extend your diagram with additional information using custom properties. For example, you can define custom text or numeric values, additional indicators using range components, dates, links to other files, etc.
- Easier communication with other team members. For each custom property you can define whether it should be displayed on the diagram. All custom properties can be shown or hidden on the diagram with a single switch.
- In combination with templates, you can generate custom output.
- Comfortable UI for working with customizations and templates. All products in our portfolio include a custom UI for defining customizations and custom properties.
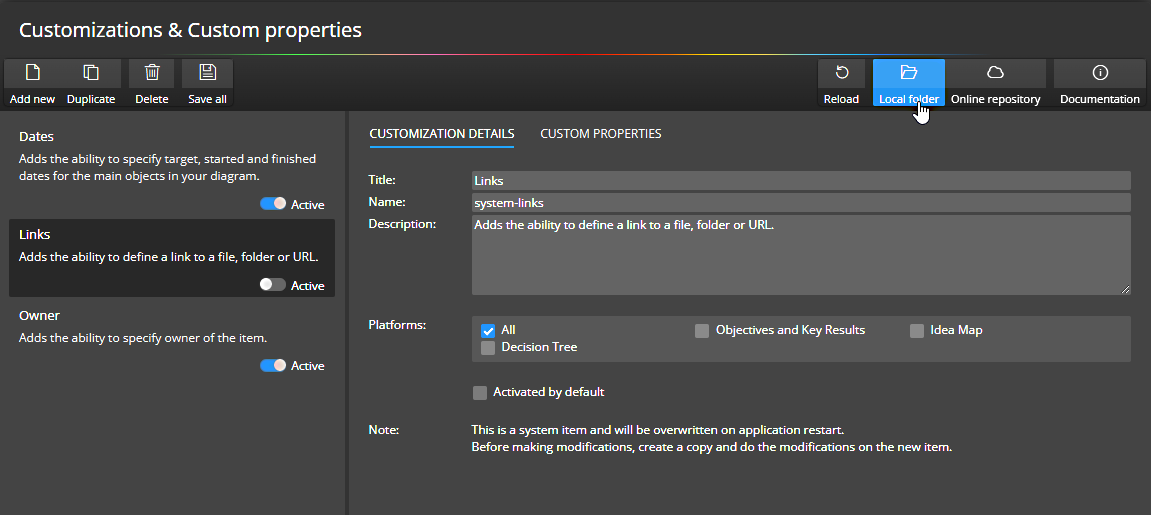
Customizations
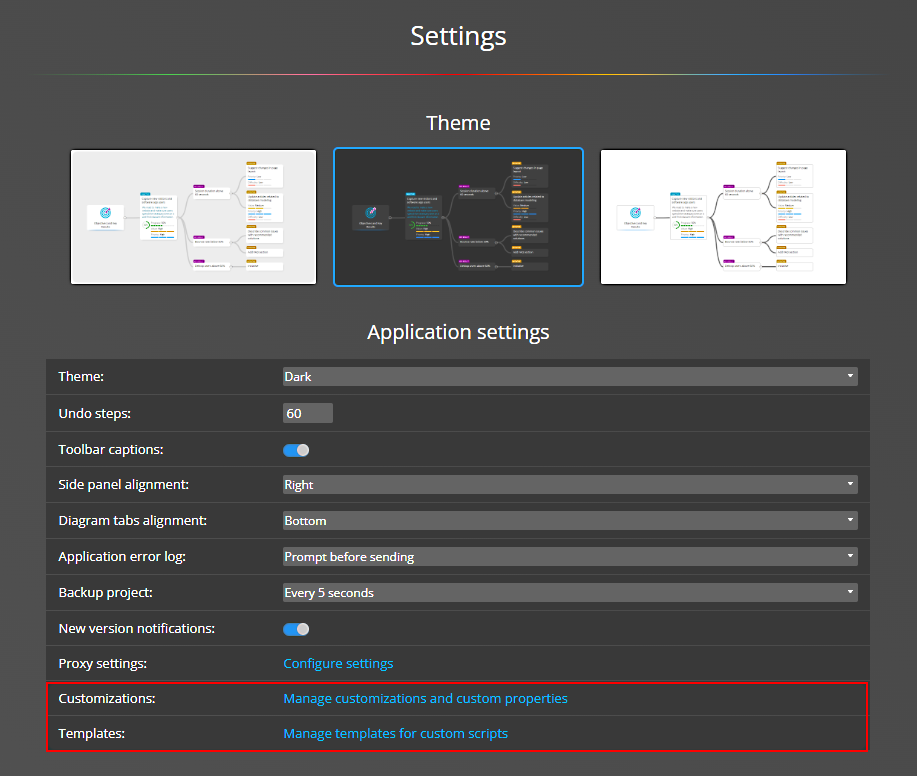
The customizations are available from the Settings page.

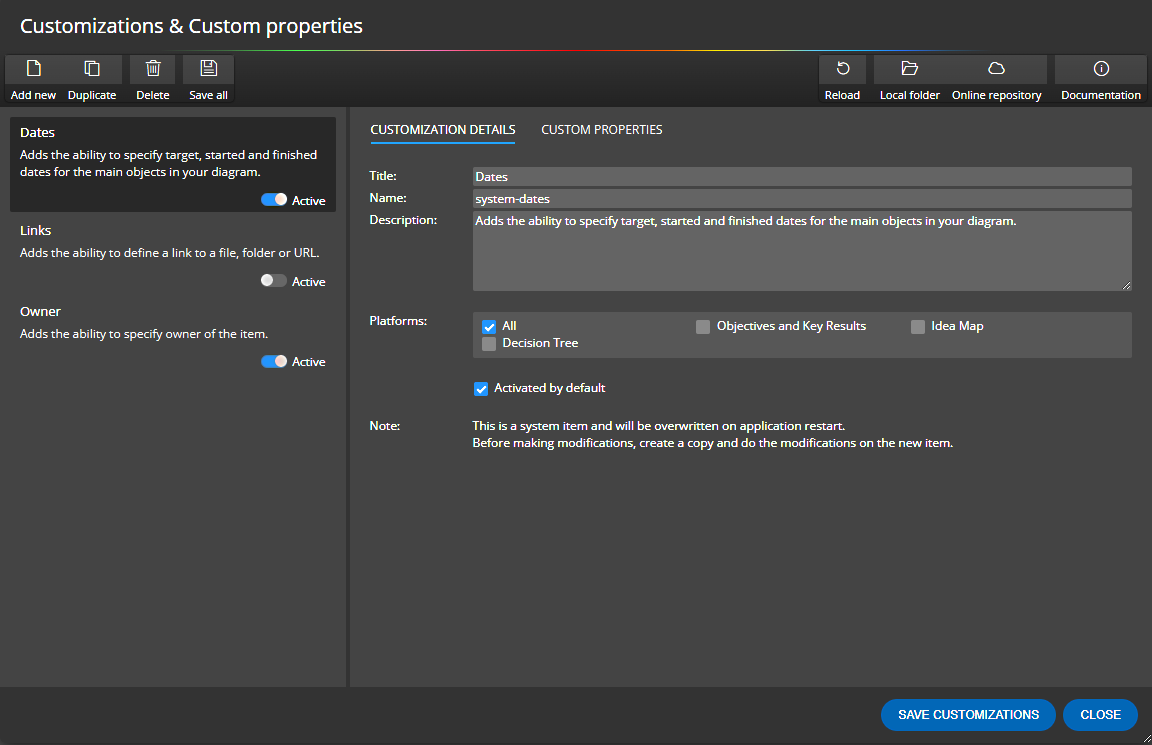
Click the Manage customizations and custom properties link to open a form with a list of available customizations. Here you will see the available customizations that you can easily activate and manage.

Each customization has its own definition. It contains basic settings, such as which target platform it is available for, etc. Custom properties are also part of the customization. Everything is stored in one single file that you can easily share with other users.
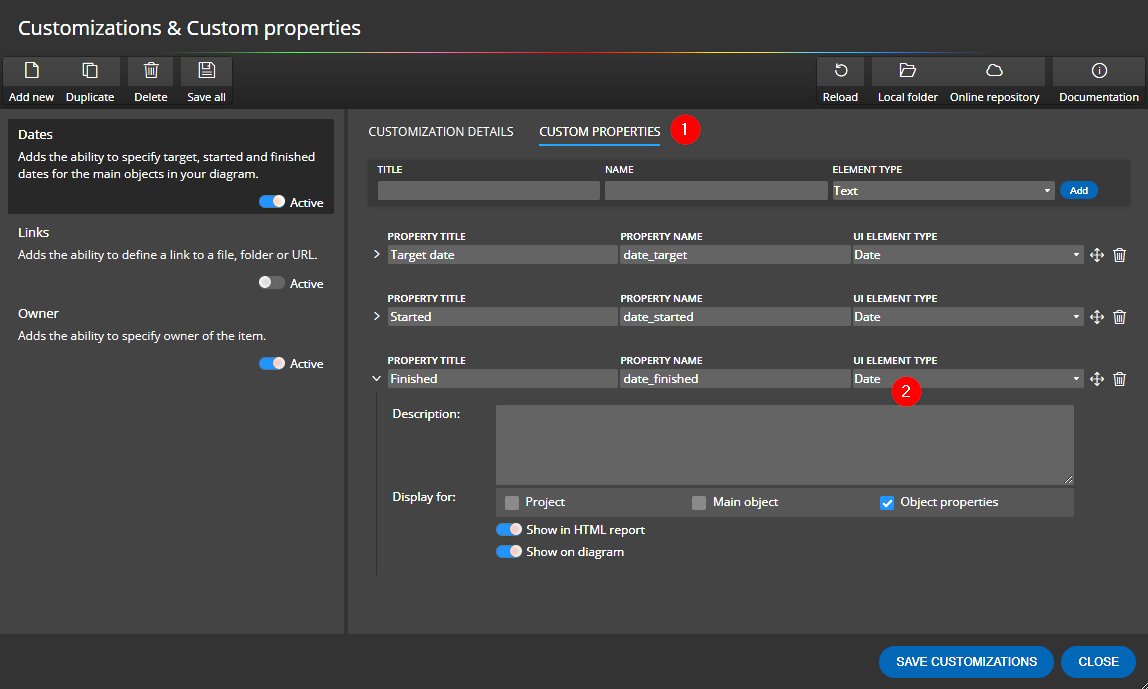
Custom properties
Custom properties can be defined visually on tab Custom properties (1). You can specify detailed settings, like UI element type (2) and choose for which object types the custom property should be available, whether it should be displayed on the diagram etc.. Options can be defined for certain types of UI elements. Such as for Range, Select, etc.

UI elements and side panel
When you define a custom property, you can choose the UI element that suits you best, whether it’s a simple text field, textarea, select or range, visual editor or something else. The selected UI element will then be used in the side panel, where you specify a value that will be stored in the custom property.
How to display custom properties on a diagram?
All custom properties that have the Show on diagram option enabled can be displayed on the diagram by turning on the Display custom properties switch in diagram details.

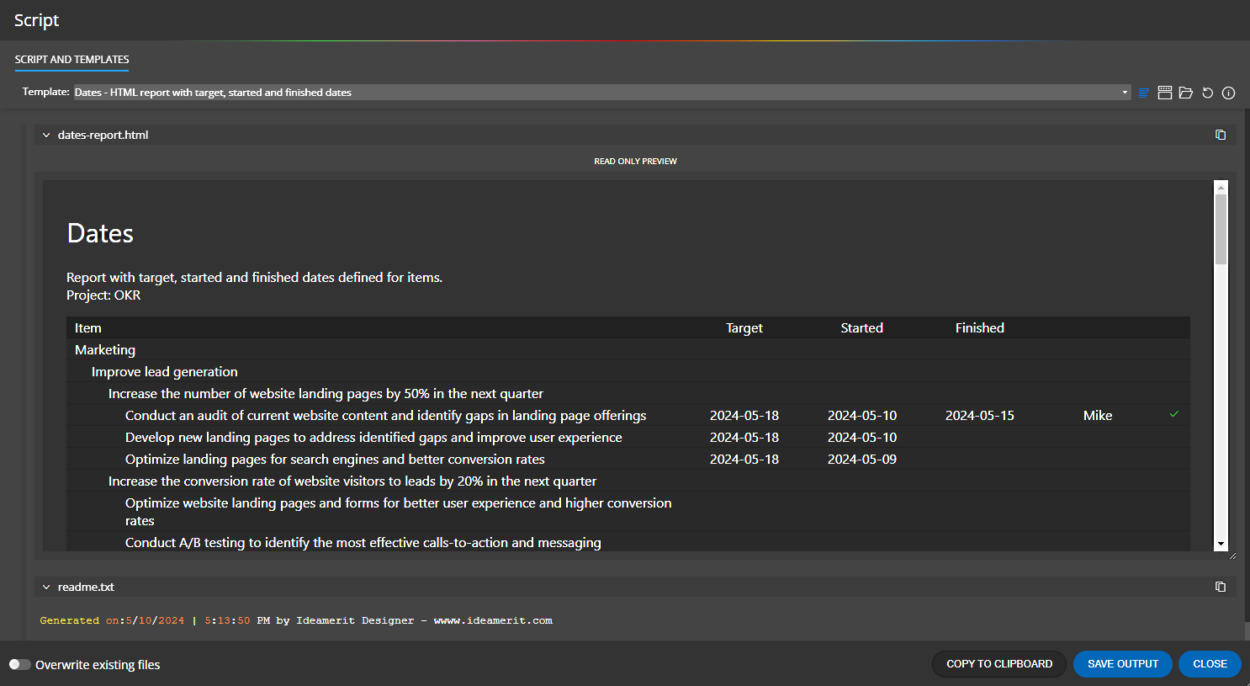
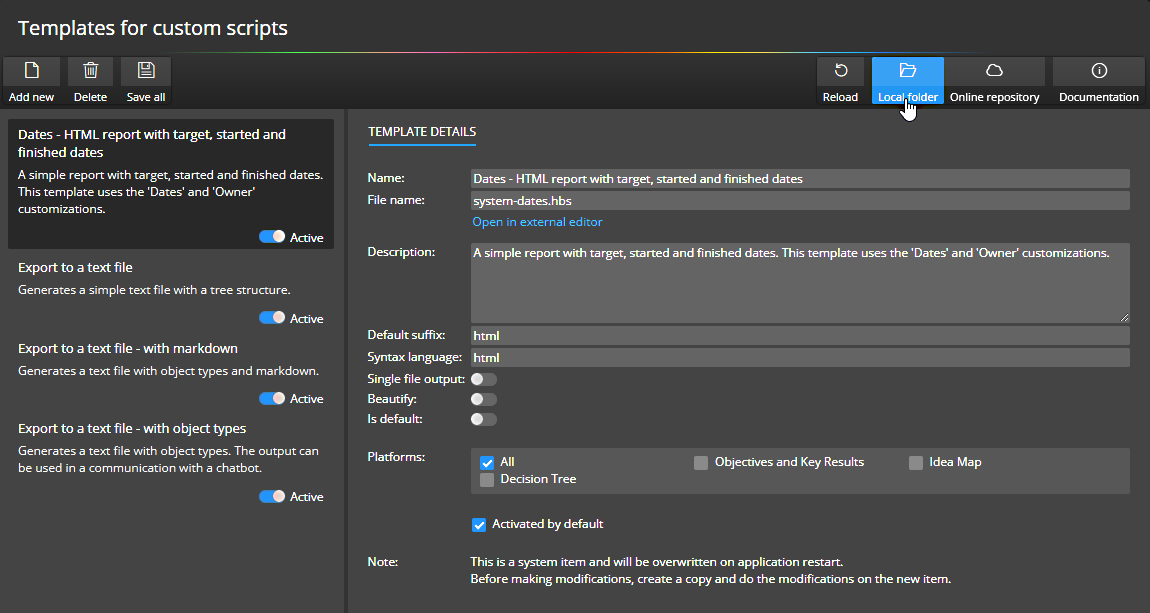
Custom scripts and templates
One very powerful feature is the ability to use custom properties when generating custom output.

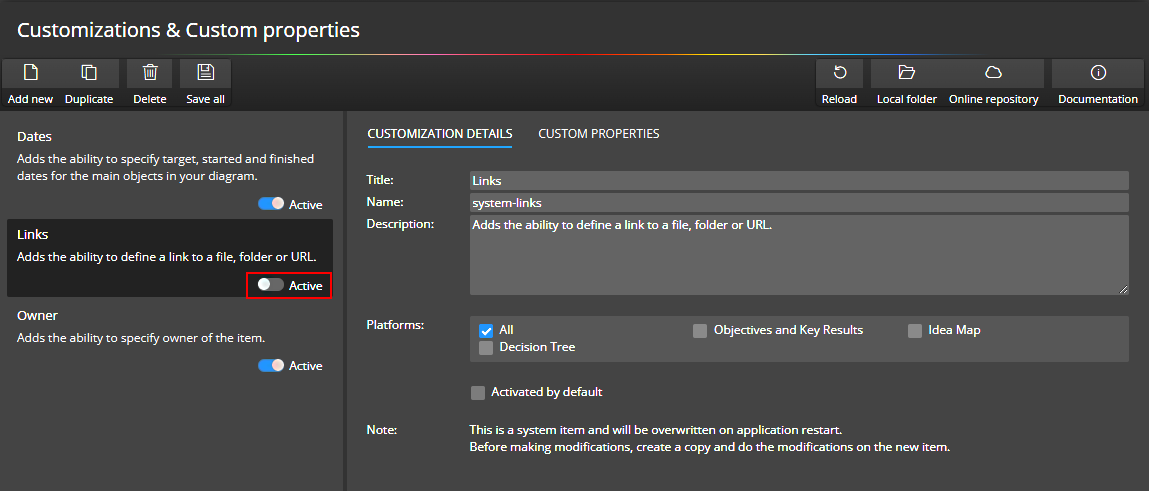
Available customizations and how to activate them
Together with the application several customizations are distributed. They are deactivated by default, as each customization adds its own properties and we want to leave it up to you whether you find certain extensions useful. If you want to try a customization, just activate the selected customization by turning on the Active switch.

As you could see above, for some customizations templates for generating custom code are also available. We recommend to look in the Templates section (accessible from the Settings page) and activate the appropriate templates.
Note: Information about active customizations and active templates is not stored in the customization or template definitions.
Making modifications and creating new customizations
System customizations (those whose name contains “system-“) will always be overwritten on application startup. So if you want to edit a customization, click the Duplicate button and work with the copy. You can also create a completely new customization and start adding your own properties.
Importing customizations (and templates)
In our modeling tools you can define customizations and templates and combine these elements. You can also write multiple templates that will use the same customizations etc. And some of them you may want to share with other users and some you may not. That’s why we’ve decided not to create packages that contain both customizations and templates for now, and we’ve kept these things separate. So if you want to load customizations and also templates from a friend/colleague for example, open the Customization & Custom properties form and click on the Local folder button on the toolbar. In the customizations folder, place the *.cst.json files, which are the customizations and custom properties files.

To import the templates, open the Templates for custom scripts form and follow a similar procedure. Click on Local folder and then place the *.json and *.hbs files in the templates folder.

Repository for customizations
A GitHub repository for templates is at your disposal. In case you need advice or collaboration on template creation, feel free to contact us.
#